आकृति
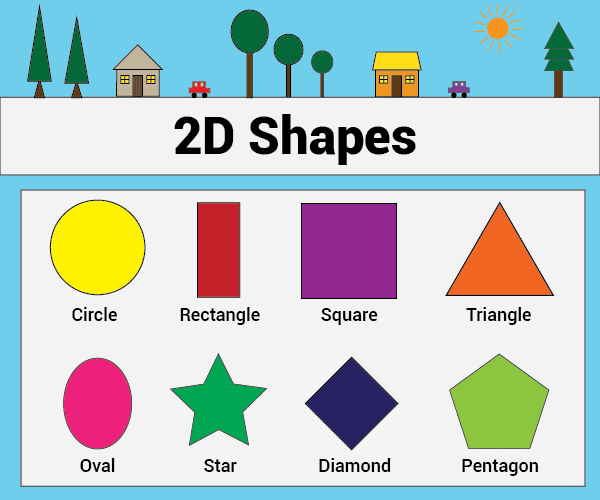
आकृति किसी वस्तु का बाहरी रूप, सीमा या रूपरेखा होती है। विभिन्न आकृतियों में वृत्त, आयत, वर्ग, त्रिकोण, अंडाकार, तारे, हीरे और पंचकोण शामिल हैं।
वृत्त: एक बंद द्वि आयामी आकृति है जिसमें तल के सभी बिंदुओं का समूह एक दिए गए बिंदु से समान दूरी पर होता है जिसे “केंद्र” कहा जाता है।आयत: एक आयत चार भुजाओं और चार शीर्षों वाली एक आकृति है। इसके प्रत्येक कोने पर 90° के कोण होते हैं। एक आयत के सामने की भुजाएँ बराबर और समांतर होती हैं।वर्ग: एक द्वि आयामी समतल आकृति है जिसकी चार भुजाएँ बराबर होती हैं और चारों कोण 90 अंश के बराबर होते हैं।त्रिभुज: एक तीन भुजाओं वाला बहुभुज है जिसमें तीन किनारे और तीन शीर्ष होते हैं।पेंटागन: एक ज्यामितीय आकृति है, जिसकी पाँच भुजाएँ और पाँच कोण होते हैं। यहाँ, “पेंटा” पाँच को दर्शाता है, और “गॉन” कोण को दर्शाता है।
Pen Extension
Pen Extension स्प्राइट्स को अपने पेन को नियंत्रित करने की अनुमति देता है, साथ ही stage पर खुद को स्टैम्प करने और पेन के सभी निशान हटाने की अनुमति देता है। Pen Extension में निम्नलिखित ब्लॉक हैं जो हमारे लिए उपयोगी हैं:
Pen Down– जब तक कोई Pen Up ब्लॉक का उपयोग नहीं करता तब तक ब्लॉक अपने द्वारा बनाए गई line का अनुसरण (follow) करता रहेगा। line का रंग, आकार और पारदर्शिता (transparency) अन्य ब्लॉकों के साथ बदली जा सकती है।
Pen up– यदि कोई स्प्राइट वर्तमान में Pen Down ब्लॉक के कारण पेन का उपयोग कर रहा है, तो यह ब्लॉक स्प्राइट से line बनाना बंद कर देगा।
Erase all– ब्लॉक पेन या स्टैम्पिंग द्वारा बनाए गए सभी lines को हटा देता है। यह एकमात्र pen ब्लॉक है जिसका stage उपयोग कर सकता है।
Activity 1: Drawing Square
इस activity में , हम PictoBlox का उपयोग करके एक वर्ग की आकृति बनायेंगे ।
Coding Steps
नीचे दिए गए स्टेप्स का पालन करें:
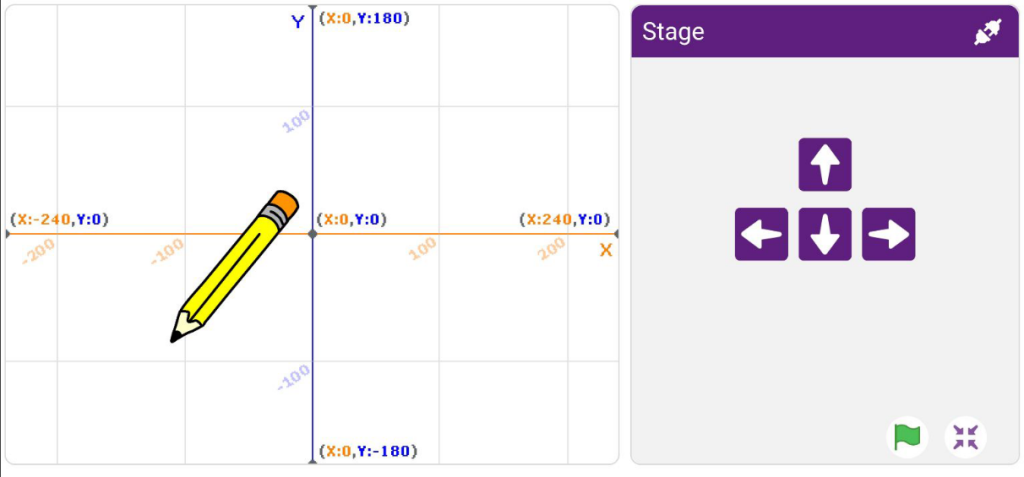
PictoBlox ऐपखोलें,My Spaceपर जाएं, और एक नई फ़ाइल बनाने के लिए+बटन पर क्लिक करें।Xy-gridनामक एक नई backdrop जोड़ें। आप पाठ 1 एक्टिविटी 2 स्टैप 2 से बैकड्रॉप जोड़ने की प्रक्रिया का उल्लेख कर सकते हैं।पेंसिलनाम का एक नया स्प्राइट जोड़ें। आप पाठ 1 एक्टिविटी 2 स्टैप 3 से स्प्राइट जोड़ने की प्रक्रिया को रेफर कर सकते हैं।- स्प्राइट पर क्लिक करके और डिलीट विकल्प का चयन करके टोबी स्प्राइट को डिलीट करें। आप पाठ 1 एक्टिविटी 2 स्टैप 4 से स्प्राइट को हटाने की प्रक्रिया को रेफर कर सकते हैं। मंच पर आपके साथ निम्न दृश्य होगा।
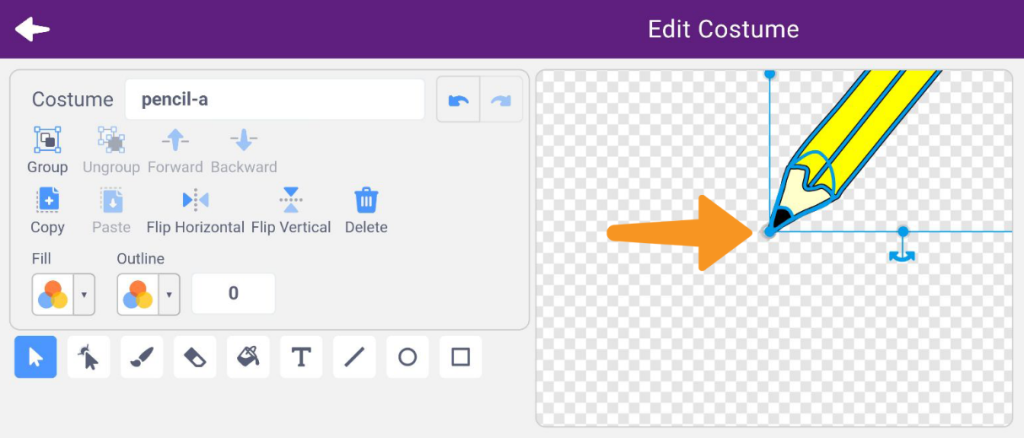
- कास्टूम की एडिटिंग : पेंसिल की टिप बीच में नहीं है, इसलिए हमें कास्टूम की एडिटिंग करने की आवश्यकता है।
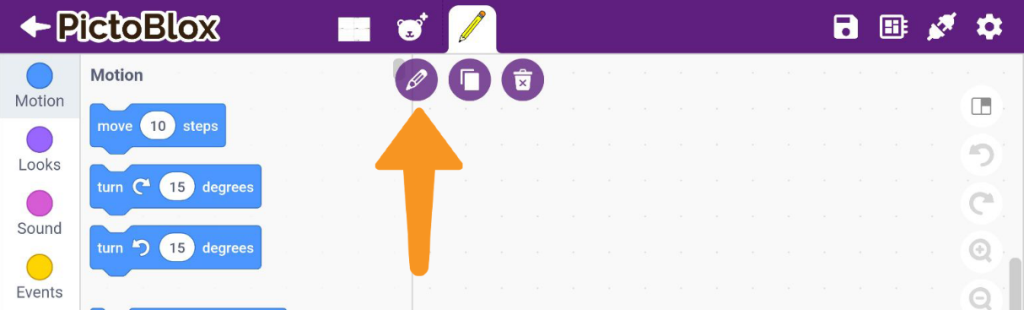
पेंसिलस्प्राइट पर क्लिक करें और आपको एडिट बटन पॉपअप दिखाई देगा।एडिट स्प्राइटपर क्लिक करें।
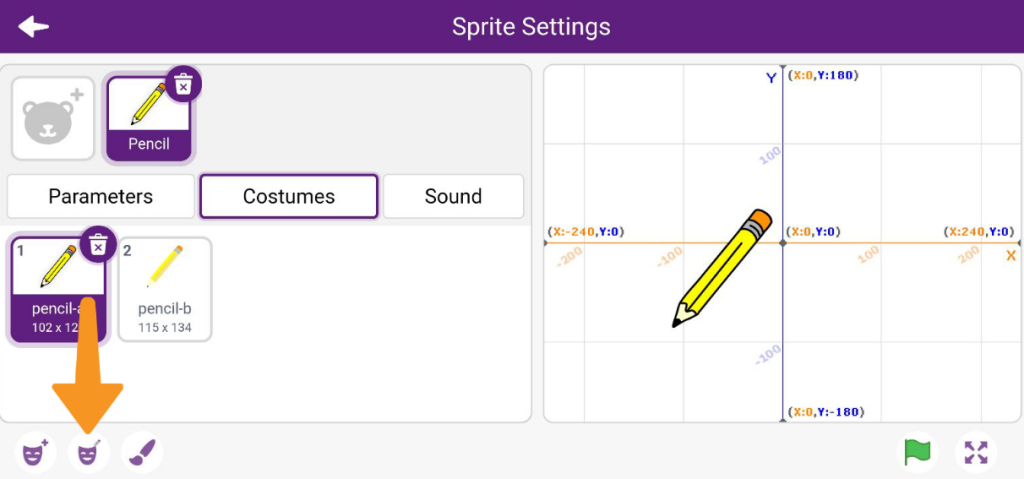
- आप स्प्राइट सेटिंग्स देखेंगे। इसके अंदर
कॉस्ट्यूम्स कोसेलेक्ट करें। आप नीचे बायीं ओर कास्टूम की एडिटिंग करने के लिए बटन देखेंगे। यह दूसरी वस्तु है। इस पर क्लिक करें।
- एडिटर के एक छोर पर क्लिक करके और कास्टूम को खींचकर पूरी कास्टूम को सेलेक्ट करें। पेंसिल हाइलाइट हो जाएगी। अब, हम पेंसिल को घुमा सकते हैं।
- पेंसिल पर क्लिक करें और इसे इस तरह ड्रैग करें कि पेंसिल की टिप एडिटर के केंद्र बिंदु को ओवरलैप करे। उन्हें अलाइन करने के बाद पेंसिल को छोड़ दें।
- प्रोजेक्ट एडिटर पर वापस जाएं।
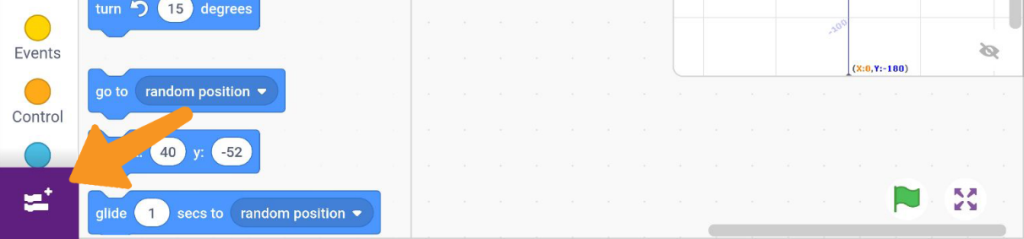
पेन एक्सटेंशन: स्टेज पर कोई भी शेप बनाने के लिए हम पेन एक्सटेंशन का इस्तेमाल करने जा रहे हैं।ऐड एक्सटेंशनपर क्लिक करें।
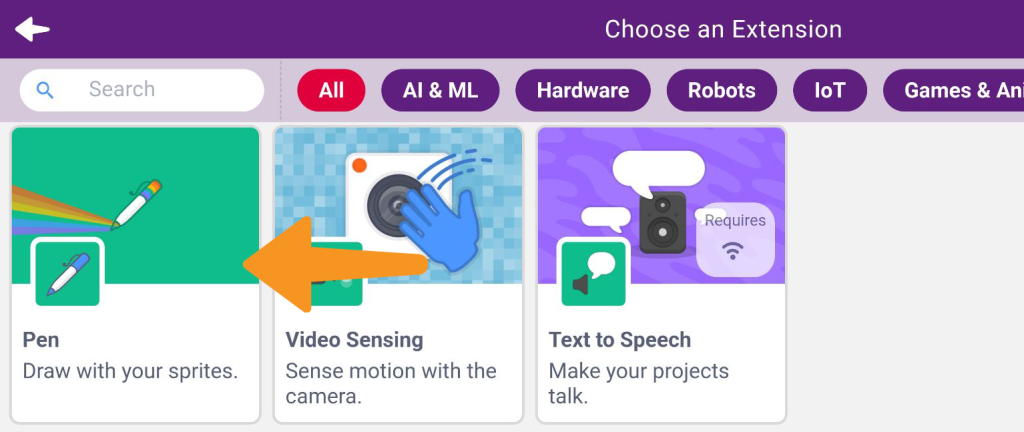
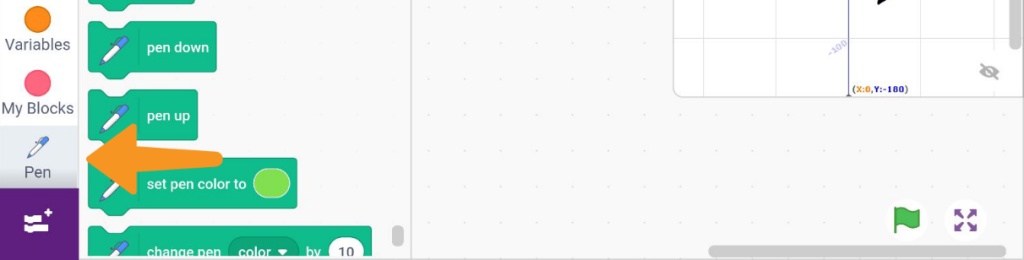
पेन एक्सटेंशनढूंढें और इसे प्रोजेक्ट में जोड़ने के लिए उस पर क्लिक करें।- आपको ब्लॉक पैलेट में जोड़े गए पेन ब्लॉक मिलेंगे।
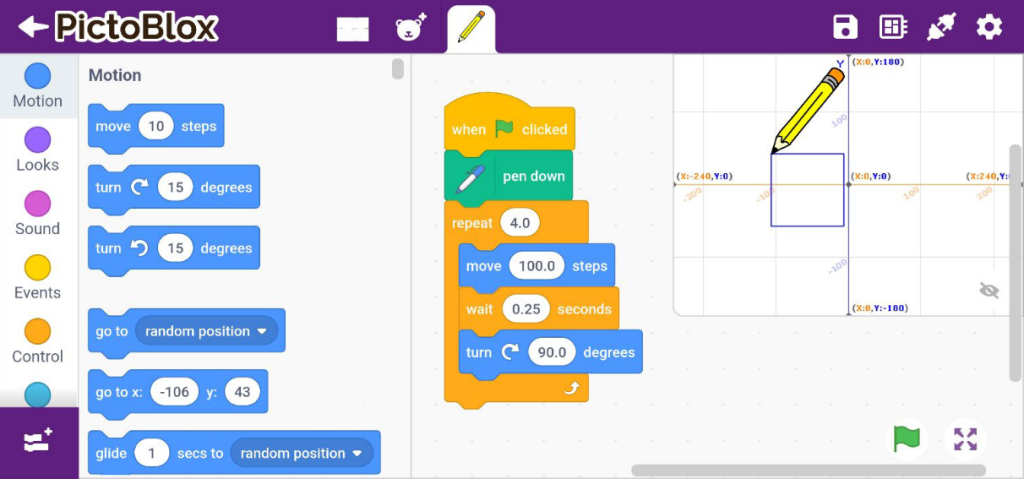
- स्क्रिप्ट का उपयोग करके वर्ग बनाना :
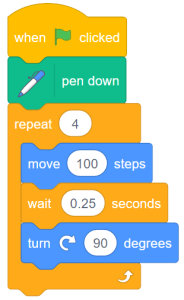
ईवेंटपैलेट खोलें और जब फ़्लैग क्लिक किया गया ब्लॉक को स्क्रिप्टिंग क्षेत्र में ड्रैग करें और छोड़ें।- इसके बाद,
कंट्रोलपैलेट खोलें और जब फ्लैग क्लिक किए गए ब्लॉक के नीचे रिपीट ब्लॉक को ड्रैग करें और छोड़ें । इस ब्लॉक का उपयोग तब किया जाता है जब आप चाहते हैं कि ब्लॉक का एक सेट एक विशिष्ट समय के लिए चलता रहे। क्योंकि हम एक वर्ग बना रहे हैं, हमें चार बार दोहराना होगा। - स्क्वायर बनाने के लिए
पेनएक्सटेंशन से रिपीट ब्लॉक के ऊपर एक पेन डाउन ब्लॉक रखें। - इसके बाद बस
मोशनपैलेट में जाएं और मूव को 100 स्टेप ड्रैग एंड ड्रॉप करें। - फिर 25 सेकंड के लिए वेट ब्लॉक लगाएं।
- अंत में,
मोशनपैलेट से क्लॉकवाइज 90 डिग्री ब्लॉक को घुमाएं। हमें इन तीन ब्लॉकों को रिपीट लूप के बीच रखना होगा।
- एनीमेशन शुरू करने के लिए हरे झंडे पर क्लिक करें।
- फाइल को
स्क्वायरनाम से सेव करें ।
एक्टिविटी 2: एक त्रिभुज बनाना
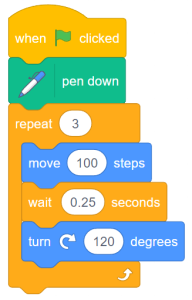
एक समबाहु त्रिभुज बनाने के लिए, आपको समान क्रियाओं को तीन बार दोहराना होगा। सबसे पहले, एक दिशा में आगे बढ़ें। फिर, एक निश्चित समय के लिए प्रतीक्षा करें। अंत में, क्लॉकवाइज 120 डिग्री घुमाएँ। इस प्रक्रिया को चार के बजाय तीन बार दोहराया जाना चाहिए, क्योंकि एक त्रिभुज की तीन भुजाएँ होती हैं।
Coding Steps
नीचे दिए गए स्टेप्स का पालन करें:
- अंतिम प्रोजेक्ट के साथ जारी रखें।
- रिपीट ब्लॉक में पैरामीटर को 3 में संपादित करें।
- क्लॉकवाइज () डिग्री ब्लॉक को 120 कोण को एडिट करें।
- एनीमेशन शुरू करने के लिए हरे झंडे पर क्लिक करें।
खोज करना
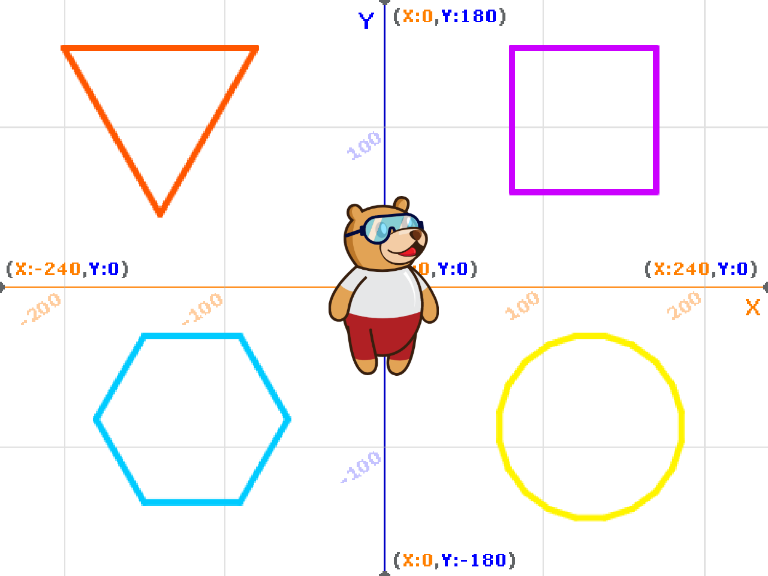
अन्य आकृतियाँ बनाने का प्रयास करें:
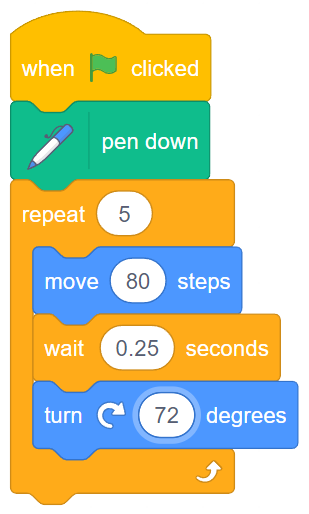
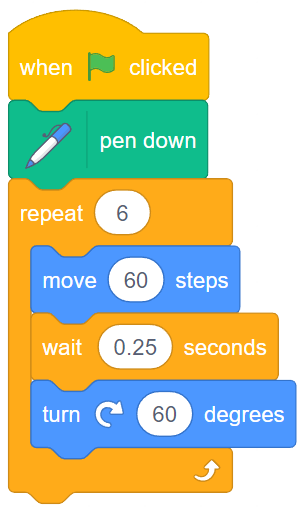
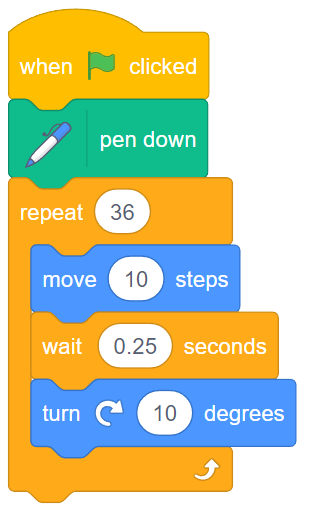
- पंचकोण
- षट्भुज
- घेरा
अगले पाठ पर जाने से पहले सुनिश्चित करें कि आपने assignment पूरा कर लिया है और उसे सबमिट कर दिया है, साथ ही quiz में भाग लें।