Program / Coding
एक प्रोग्राम एक कार्य को पूरा करने के लिए कंप्यूटर का निर्देश है। कंप्यूटर सूचना प्राप्त करता है, उसे संभालता है, उसका उपयोग करता है और फिर एक प्रोग्राम का पालन करके उसके आधार पर आउटपुट देता है।
Coding एक गणित की समस्या को हल करने जैसा है। किसी समस्या को हल करने के कई तरीके हो सकते हैं। इसी तरह, एक ही कार्य के लिए कोड लिखने के एक से अधिक तरीके हो सकते हैं। किसी अन्य समस्या को हल करने की तरह, कुछ कोडिंग दृष्टिकोण दूसरों की तुलना में अधिक कुशल होते हैं।
फ़िनलैंड के कंप्यूटर प्रोग्रामर, बच्चों के लेखक और प्रोग्रामिंग प्रशिक्षक लिंडा ल्यूकास के अनुसार, प्रोग्रामिंग में तीन भाग होते हैं:
- कार्यक्रम की योजना बनाना
- प्रोग्रामिंग लैंग्वेज में प्रोग्राम को कोड में लिखना
- कार्यक्रम का परीक्षण और डिबगिंग।
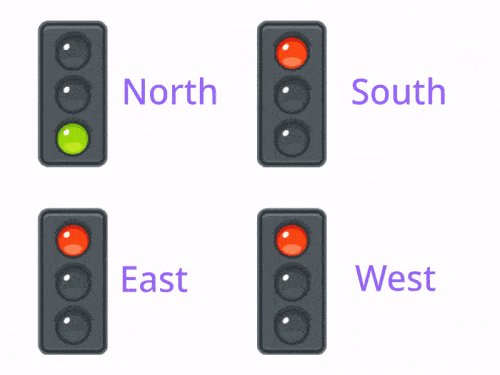
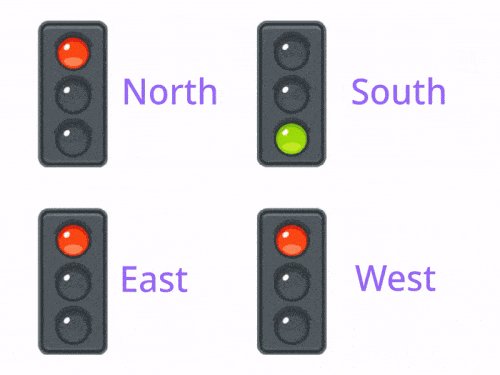
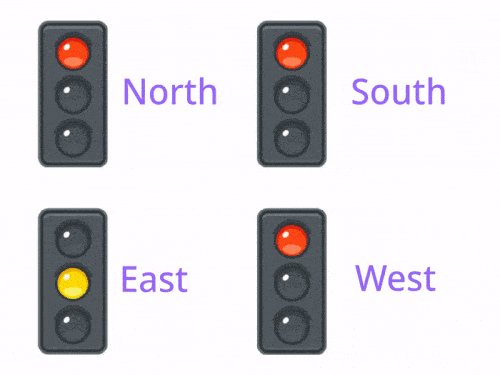
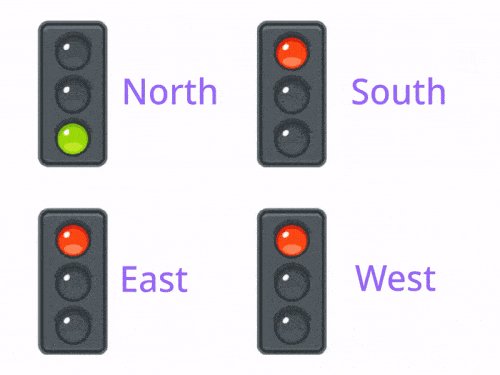
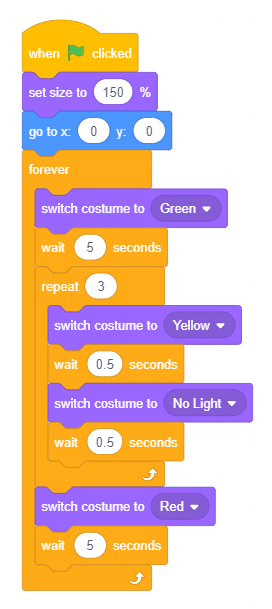
ट्रैफिक लाइट कैसे काम करती है?
क्या आपने कभी सोचा है कि ट्रैफिक सिग्नल कैसे काम करता है?
ट्रैफिक सिग्नल में 4 स्थितियाँ होती हैं:
- रौशनी नही हैं
- लाल बत्ती – बंद करो
- पीली रोशनी – देखो
- हरी बत्ती – जाओ
चौराहों पर ट्रैफिक लाइट यातायात के प्रवाह को नियंत्रित करने और सभी को सुरक्षित रखने में मदद करने का एक शानदार तरीका है। हरे, पीले और लाल रंगों के माध्यम से साइकिल चलाकर, रोशनी दुर्घटनाओं को रोकने और सड़कों पर भीड़ को कम करने के लिए मिलकर काम करती है।
पर्दे के पीछे, कोड की कुछ पंक्तियाँ ट्रैफिक लाइट को बताती हैं कि विभिन्न रंगों के बीच कब स्विच करना है। इससे यातायात सुचारू और सुरक्षित चलने में मदद मिलती है।
Application of Coding
एक छात्र के रूप में, आपने स्थानीय किराने की दुकानों, स्कूलों आदि जैसे विभिन्न स्थानों पर कोडिंग को काम करते देखा होगा। उदाहरण के लिए, आपने शॉपिंग स्टोर्स पर बार-कोड स्कैनर के साथ इंटरैक्ट किया होगा। इसके अलावा, आपको फिल्मों, बस, ट्रेन और उड़ानों के लिए ऑनलाइन टिकट-बुकिंग सेवाओं के बारे में पता होना चाहिए। ये सब संभव हो पाया है कोडिंग के कारण।
इनके अलावा मनोरंजन के लिए हम जिन वीडियो गेम और एनिमेशन का इस्तेमाल करते हैं, वे भी कोडिंग से ही बने होते हैं। यह एक गणित की समस्या को हल करने के समान है, जहाँ एक ही कार्य को हल करने के एक से अधिक तरीके हो सकते हैं।
PictoBlox
PictoBlox स्क्रैच ब्लॉक पर आधारित एक ग्राफिकल प्रोग्रामिंग सॉफ्टवेयर है और प्रोग्रामिंग की दुनिया में पहला कदम स्थापित करने के लिए आदर्श साथी है।
आइए आपको इसके आसपास की सैर पर ले चलते हैं!
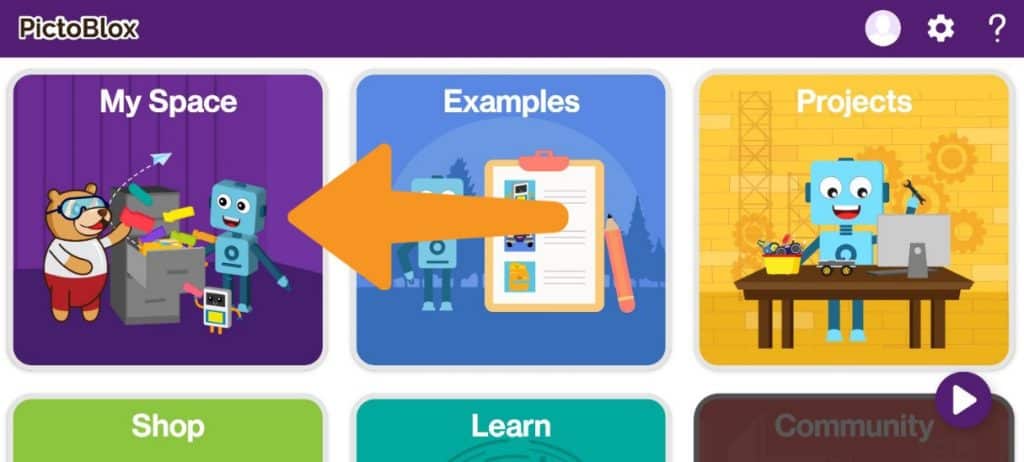
- मोबाइल/टैबलेट में PictoBlox ऐप खोलें। स्वागत स्क्रीन के साथ आपका स्वागत किया जाएगा।
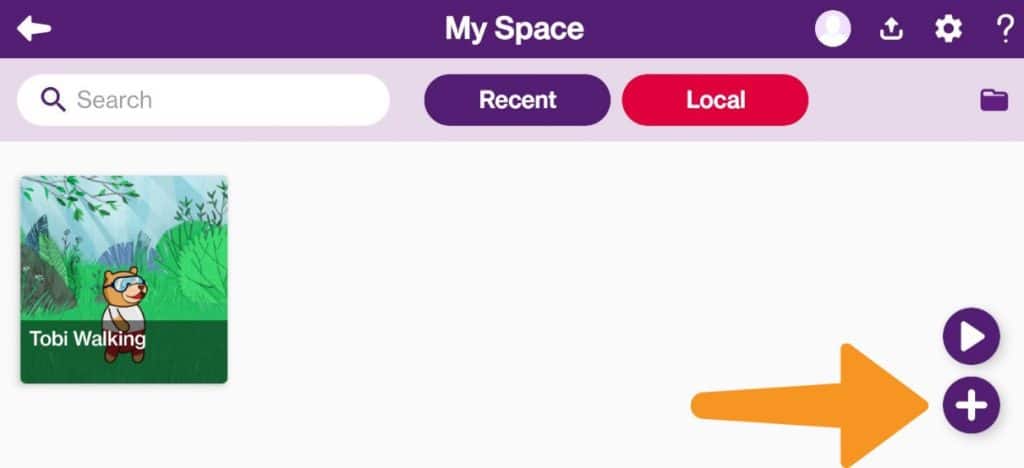
My Spaceटैब पर क्लिक करें। - My Space टैब के अंदर, आपको अपने सभी प्रोजेक्ट मिलेंगे। नया प्रोजेक्ट शुरू करने के लिए
+बटन पर क्लिक करें। - मोबाइल ऐप में PictoBlox Programming Interface के साथ आपका स्वागत किया जाएगा। ऐप को परिवेश को लोड करने में कुछ समय लग सकता है।
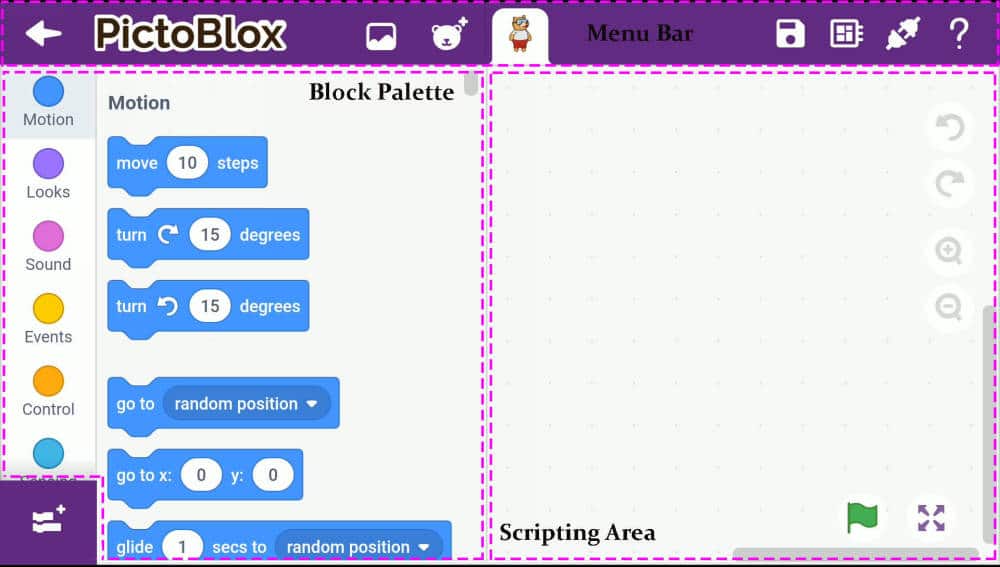
Important Elements of PictoBlox
Stage: Stage आपकी प्रोजेक्ट्स की बैकग्राउंड है । यह ऊपरी दाहिने कोने में एक सफेद बैकग्राउंड है; आपको वहां एक भालू खड़ा दिखाई देगा। stage वह जगह है जहां sprite चलता है, ड्रॉ करता है, और अन्य sprite और/या hardware के साथ इंटरैक्ट करता है।Sprite: एक Sprite एक वस्तु या एक चरित्र है जो परियोजनाओं में विभिन्न क्रियाएं करता है। यह उन निर्देशों को समझता है और उनका पालन करता है जो आप उन्हें अपनी परियोजनाओं में देंगे। यह ट्रांसफ़र हो सकता है और मंच में किसी भी स्थान पर ले जाया जा सकता है।
Blocks: Blocks पहेली के टुकड़ों की तरह है जो एक दूसरे में फिट हो जाते हैं. वे पूर्वनिर्धारित कमांड हैं जिनका उपयोग प्रोग्राम को स्क्रिप्टिंग क्षेत्र में एक दूसरे के नीचे खींचकर और गिराकर प्रोग्राम बनाने के लिए किया जाता है.
Script: एक स्क्रिप्ट PictoBlox lingo में एक प्रोग्राम या कोड है । यह ‘blocks’ का एक समूह है जो किसी कार्य या कार्यों की चेन को करने के लिए एक विशिष्ट क्रम में एक दूसरे के नीचे नियंत्रित होते हैं। स्क्रिप्टिंग क्षेत्र वह जगह है जहाँ आप अपनी स्क्रिप्ट्स बनाएंगे।Scripting Area: Scripting Area वह जगह है जहां आप अपनी स्क्रिप्ट्स बनाएंगे। हर स्प्राइट और स्टेज का Scripting Area अलग होता है।Backdrops: एक Backdrop कई फ्रेम्स या बैकग्राउंड्स में से एक है, जो एक स्टेज में हो सकता है। Stage अपनी किसी भी बैकग्राउंड में अपना रूप बदल सकता है।Costumes: एक Costumes संभवतः कई “frames” या स्प्राइट के वैकल्पिक दिखावे में से एक है। Sprites अपने लुक को इसके किसी भी costumes में बदल सकते हैं। हर प्रेत के पास कम से कम एक costume होती है।
Animation एक ऐसी तकनीक है जिसका उपयोग स्थिर छवियों को गतिमान दिखाने के लिए किया जाता है। यह हमें PictoBlox में प्रेत के आंदोलनों या कार्यों का निरीक्षण करने में सक्षम बनाता है। एक animation बनाने के लिए, हमें प्रति sprite कम से कम दो पोशाकों की आवश्यकता होती है। अगर इच्छा है, तो आप जितनी चाहें उतनी costumes जोड़ सकते हैं। स्प्राइट को चलने, कूदने, दौड़ने आदि के लिए Animations का उपयोग किया जा सकता है।
Activity 1: Walking Tobi
छात्र खुद को PictoBlox सॉफ्टवेयर और उसके इंटरफ़ेस से परिचित करा रहा है, फिर Tobi (एक sprite) चलने के लिए एक script बनाएं।
Coding Steps
नीचे दिए गए स्टेप्स का पालन करें:
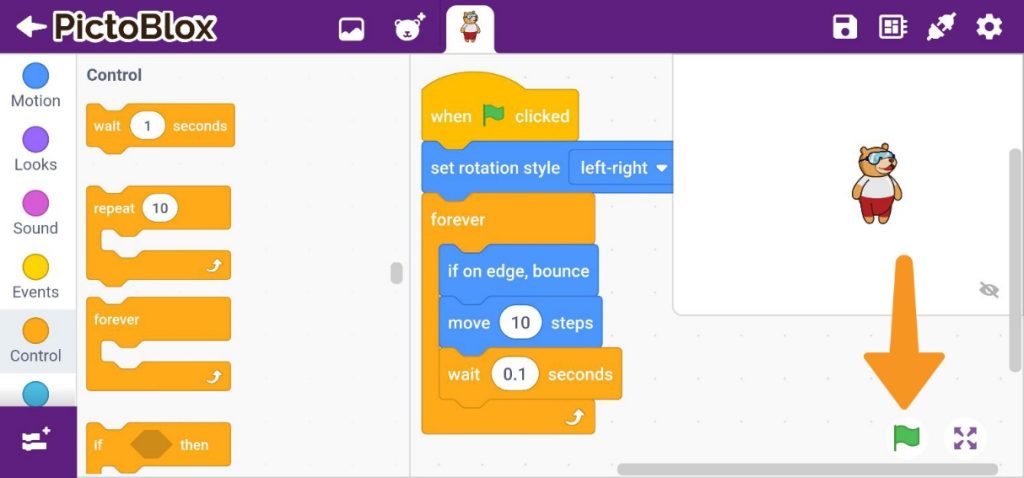
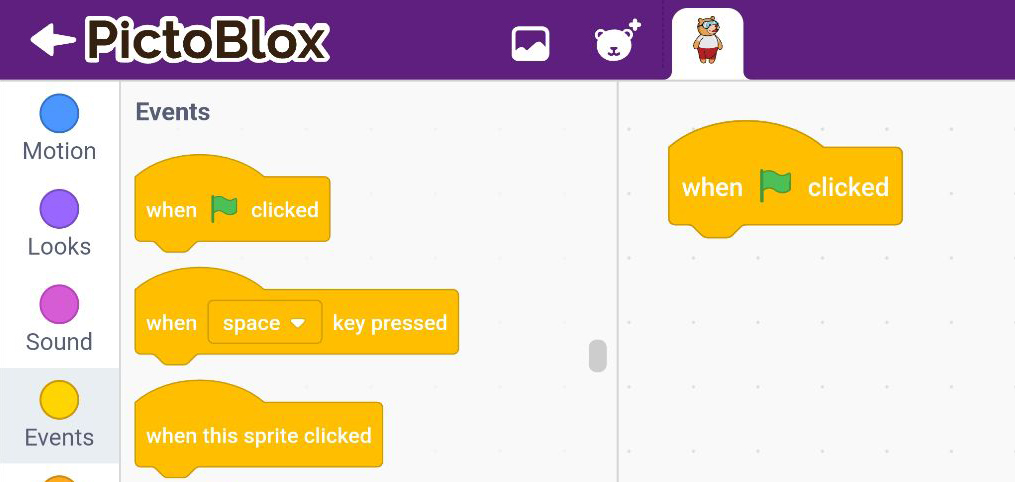
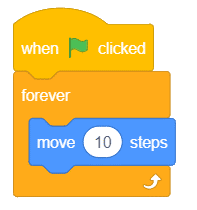
PictoBlox ऐपखोलें,My Spaceपर जाएं, और एक नई फ़ाइल बनाने के लिए+बटन पर क्लिक करें।Eventsसे when flag clicked ब्लॉक को स्क्रिप्टिंग क्षेत्र में खींचें और छोड़ें इस ब्लॉक का उपयोग स्क्रिप्ट शुरू करने के लिए किया जाता है। जब आप मंच के ऊपर हरे झंडे पर क्लिक करते हैं, तो यह स्क्रिप्ट के चलने का कारण बनेगा।
Controlपैलेट से forever ब्लॉक को ड्रैग और ड्रॉप करें, when flag clicked ब्लॉक के नीचे।forever ब्लॉक इसके अंदर कोड को लगातार चलाएगा।Motionसे move () steps को forever के अन्दर ड्रैग और ड्रॉप करें। इस ब्लॉक का इस्तेमाल स्प्राइट को स्टेज पर 10 कदम चलने के लिए किया जाता है।
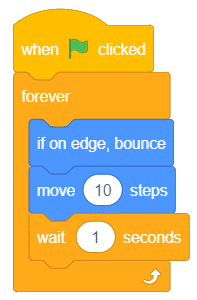
Controlपैलेट से move () steps ब्लॉक के नीचे wait () seconds ब्लॉक को ड्रैग और ड्रॉप करें और डिले वैल्यू को 0.1 सेकंड में बदलें। wait ब्लॉक का उपयोग निर्दिष्ट समय तक स्क्रिप्ट के execution को रोकने के लिए किया जाता है।- if on edge, bounce ब्लॉक को
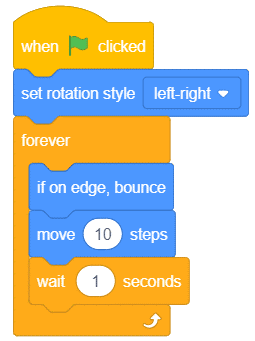
Motionपैलेट से ड्रैग करके forever ब्लॉक में डाले। यह ब्लॉक यह पता लगाता है कि sprite ने stage के किनारे को छुआ है या नहीं और यदि ऐसा है तो दिशा बदल देता है। - when flag clicked ब्लॉक के नीचे
Motionसे set rotation style () ब्लॉक को ड्रैग और ड्रॉप करें और ड्रॉप-डाउन से left-right सेलेक्ट करें।
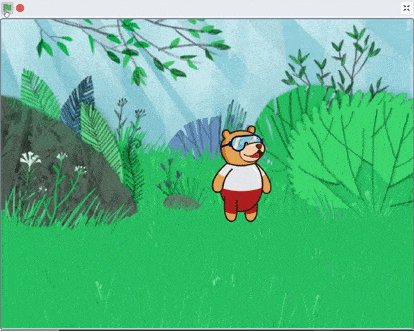
script चलाने के लिए green flag पर क्लिक करें। Tobi stage पर दौड़ना शुरू कर देगा।
Saving the Program
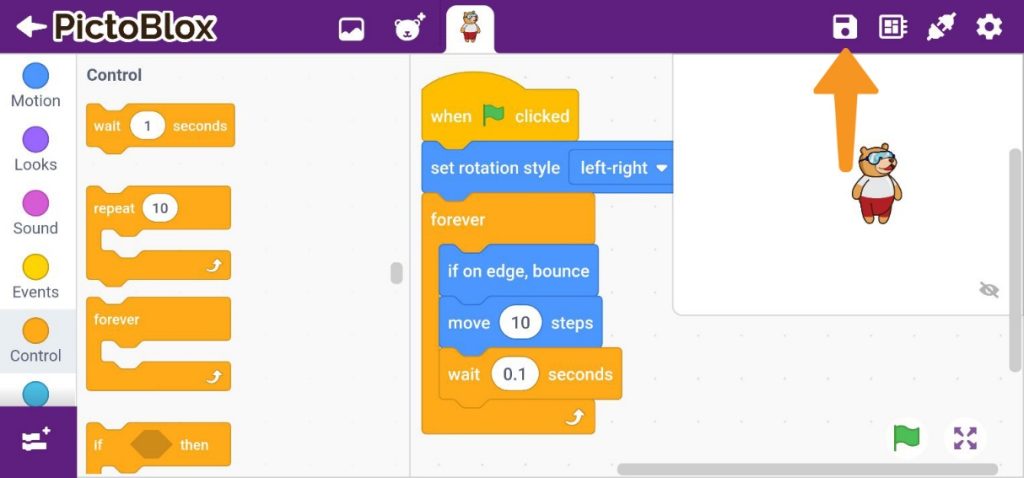
- प्रोग्राम को सेव करने के लिए
Save Iconपर क्लिक करें।
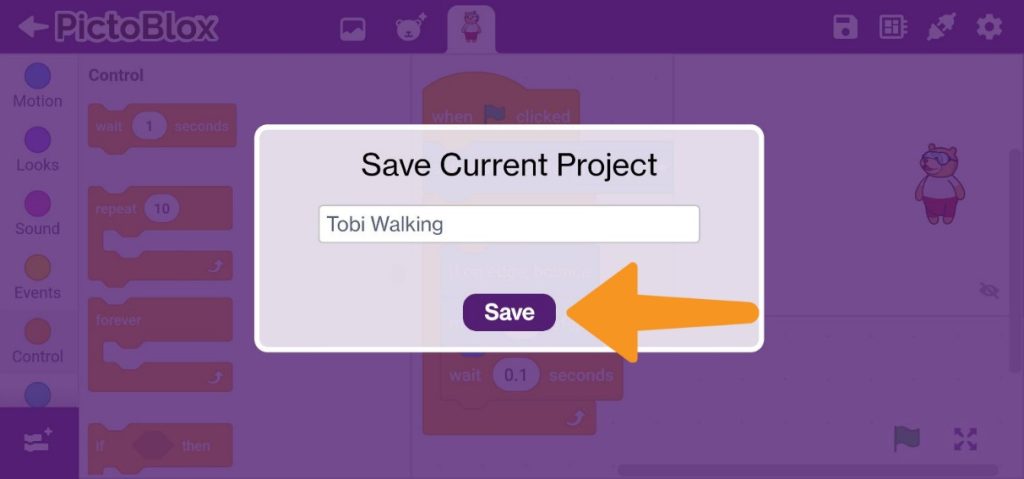
- एक विंडो दिखाई देगी। फ़ाइल का नाम
Tobi Walkingके रूप में सहेजे।Saveबटन पर क्लिक करें।
- आपको भविष्य में संदर्भ के लिए प्रोजेक्ट अपने
My Spaceमें मिल जाएगा।
Activity 2: Playing Sound
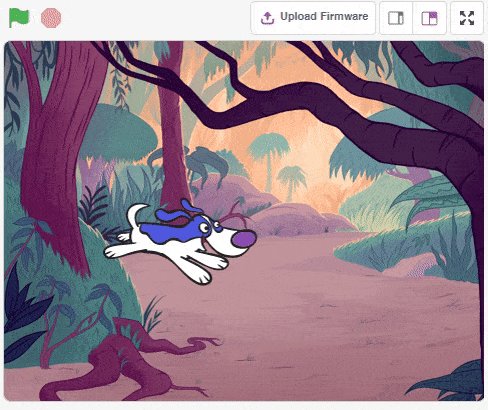
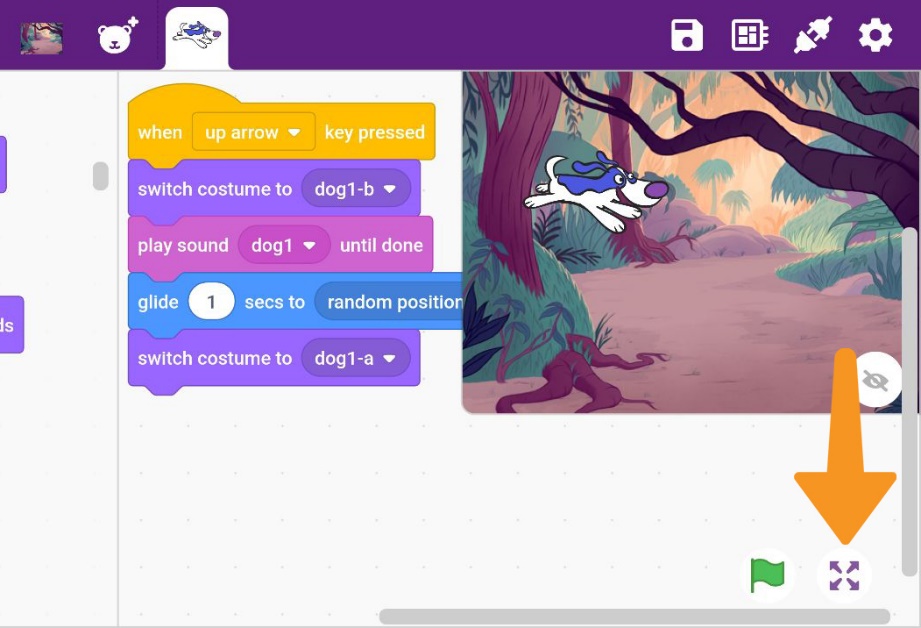
चलिए एक भौंकने वाले कुत्ते का एक animation बनाते हैं, जहां हर बार जब हम Up arrow दबाते हैं, तो कुत्ता भौंकता है और stage पर एक random स्थान पर चला जाता है।
Coding Steps
नीचे दिए गए स्टेप्स का पालन करें:
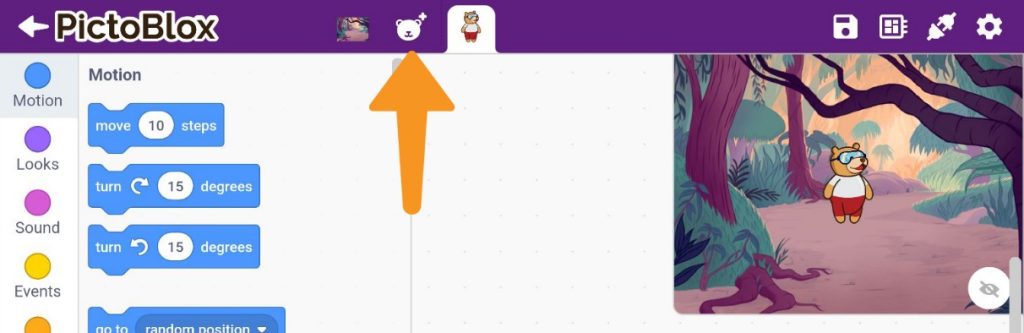
PictoBloxऐप खोलें,My Spaceपर जाएं, और एक नई फ़ाइल बनाने के लिए+बटन पर क्लिक करें।- अब हम प्रोजेक्ट में जंगल बैकड्रॉप जोड़ेंगे।
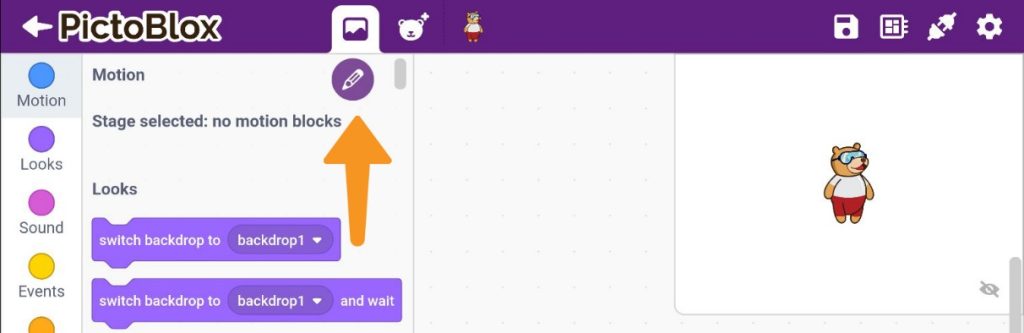
- दिखाए गए अनुसार
Backdropबटन पर डबल क्लिक करें। आपको edit sign मिलेगा। इसे क्लिक करें।
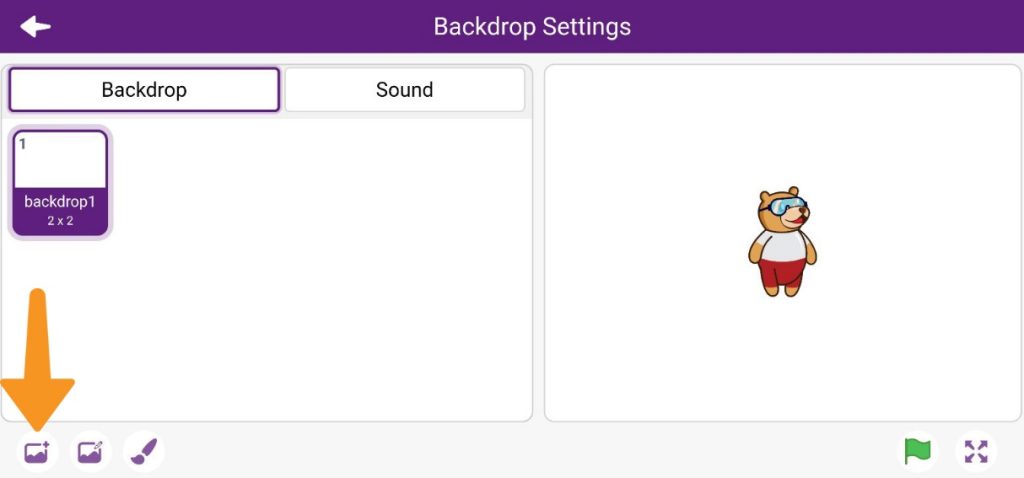
- यह
Backdrop Settingsको खोलेगा। Backdrop जोड़ने के लिए निचले कोने में first icon पर क्लिक करें।
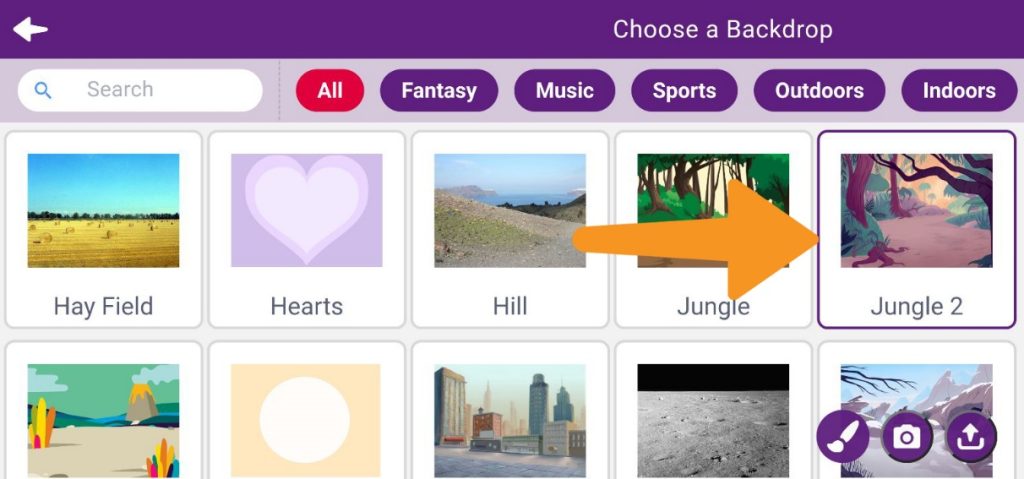
- आपको बैकड्रॉप्स की एक विशाल लाइब्रेरी दिखाई देगी। ढूँढें और
Jungle 2backdrop पर क्लिक करें।
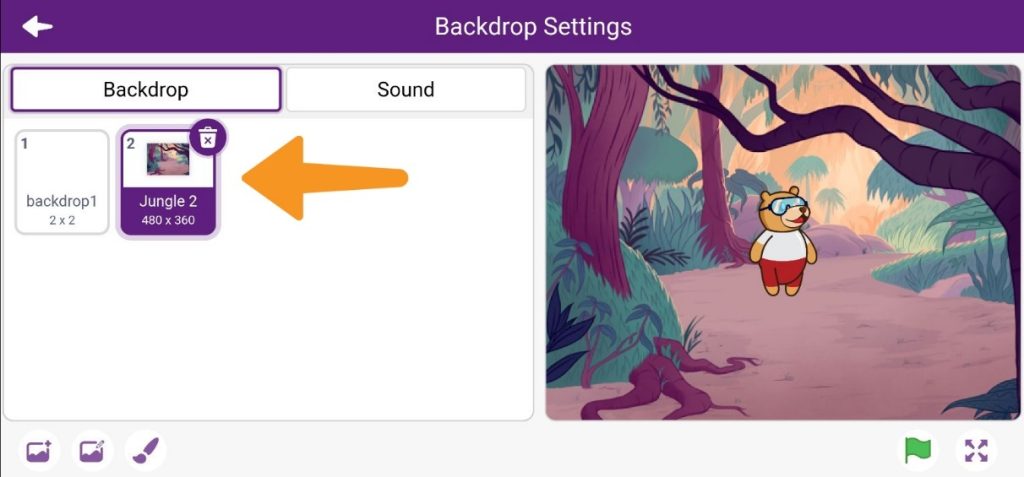
- यह project में Jungle 2 backdrop को जोड़ देगा। Backdrop Settings को छोड़ने के लिए
back buttonपर क्लिक करें।
- दिखाए गए अनुसार
- अगला, हम Dog Sprite को जोड़ेंगे।
Add Spriteबटन पर क्लिक करें।
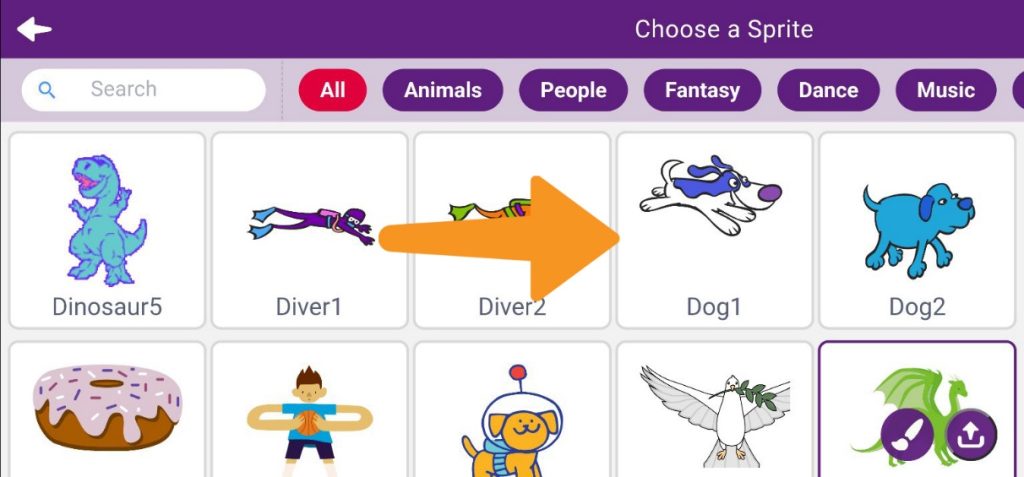
- आपको स्प्राइट्स का एक विशाल लाइब्रेरी दिखाई देगा।
Dog 1sprite को खोजें और क्लिक करें।
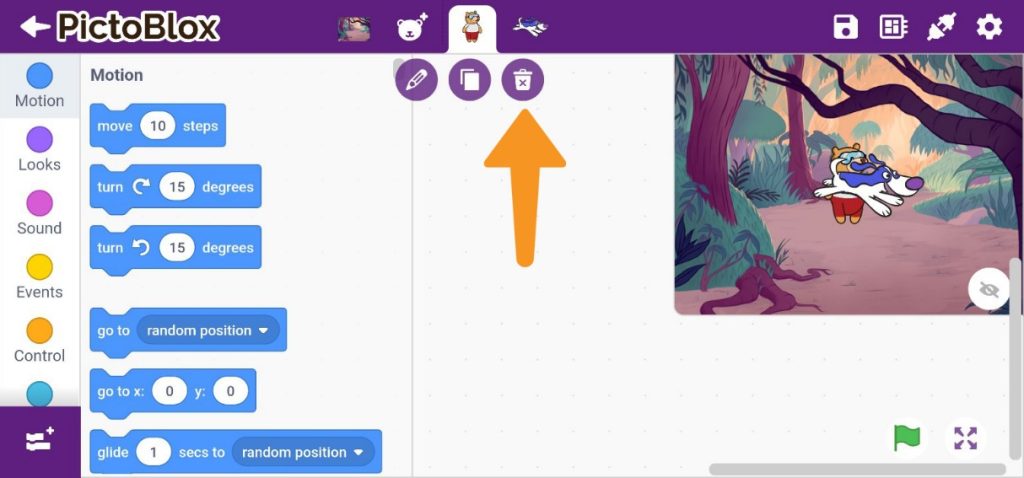
- Tobi sprite पर डबल-क्लिक करके और डिलीट विकल्प को चुनकर Tobi sprite को डिलीट करें।
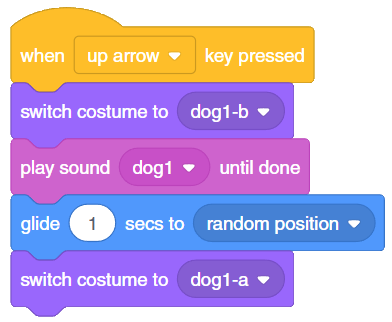
- Dog Script:
Dogsprite पर क्लिक करें।Looksपैलेट से स्क्रिप्टिंग क्षेत्र में switch costume to () ब्लॉक में जोड़ें। एक costume के रूप में dog1-b का चयन करें।Soundपैलेट से pay sound () until को स्नैप करें।- हमारे dog sprite को बेतरतीब ढंग से ग्लाइड करने के लिए, हम
Motionपैलेट से glide ( ) secs to ( ) ब्लॉक का उपयोग करेंगे। random स्थिति के लिए विकल्प का चयन करें। - initial costume पर वापस जाने के लिए, switch costume to ( ) ब्लॉक में स्विच करें। इस बार पोशाक को dog1-a के रूप में सेट करें।
Eventsपैलेट से, when () key pressed हैट ब्लॉक को जोड़ें। up arrow के रूप में विकल्प चुनें। जब हम अप कुंजी दबाते हैं और script चलाते हैं तो ब्लॉक इसे महसूस करेगा।
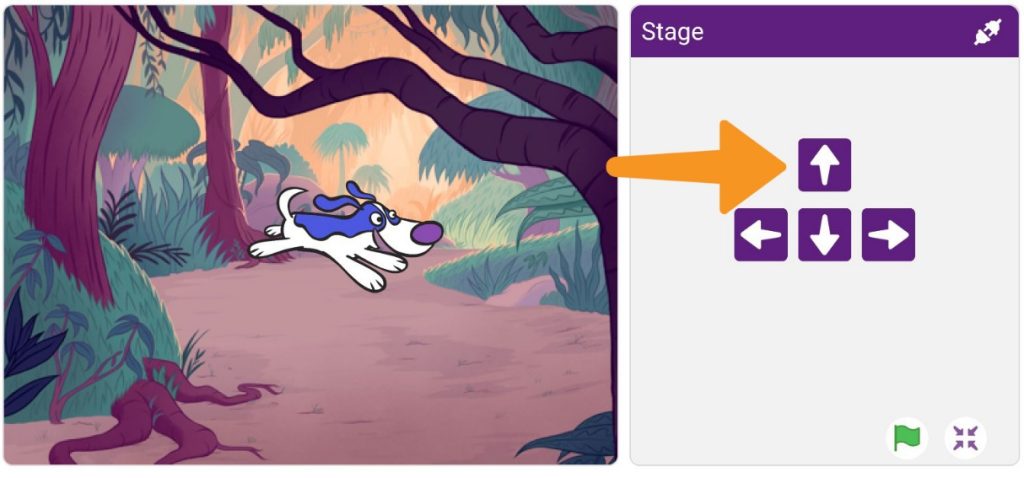
full-screenबटन पर क्लिक करें और कोड को activate करने के लिए up arrow पर क्लिक करें।- फ़ाइल को
Barking Dogके रूप में सहेजें और यूपी तीर कुंजी पर क्लिक करके कोड का परीक्षण करें।
अगले पाठ पर जाने से पहले सुनिश्चित करें कि आपने assignment पूरा कर लिया है और उसे सबमिट कर दिया है, साथ ही quiz में भाग लें।















 script चलाने के लिए green flag पर क्लिक करें। Tobi stage पर दौड़ना शुरू कर देगा।
script चलाने के लिए green flag पर क्लिक करें। Tobi stage पर दौड़ना शुरू कर देगा।