Lesson 14: Face Filter
एक प्रोजेक्ट बनाकर जानें कि फेस फ़िल्टर कैसे काम करता है, जिससे आप स्क्रीन पर प्रदर्शित फ़िल्टर के बीच एक फ़िल्टर चुन सकते हैं और PictoBlox Face Detection एक्सटेंशन का उपयोग करके इसे अपने चेहरे पर लागू कर सकते हैं।
Coding Steps
नीचे दिए गए स्टेप्स का पालन करें:
- QR Code को स्कैन करें और PictoBlox कोड खोलें।
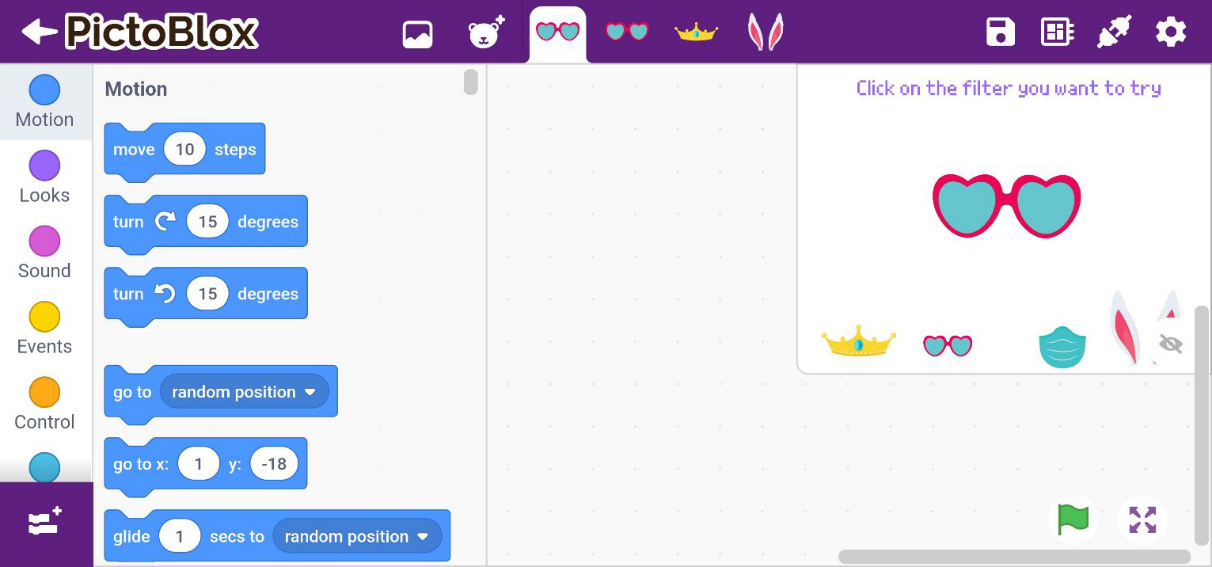
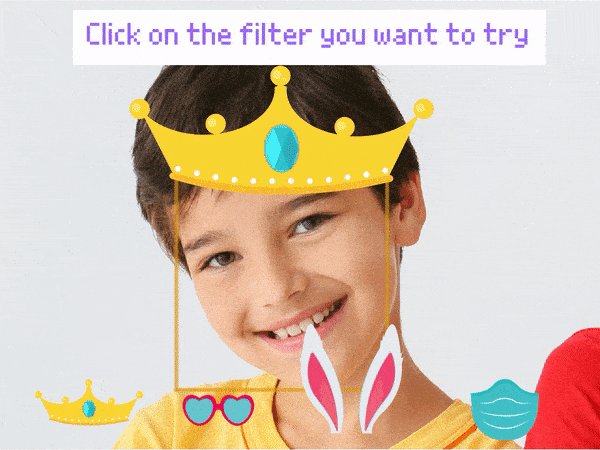
- आप पाएंगे कि परियोजना के लिए मंच पहले ही तैयार हो चुका है। पांच मुख्य स्प्राइट्स हैं:
- पहला मुख्य स्प्राइट है जो काम पर फिल्टर है।
- अन्य सभी चार स्प्राइट यूजर (user) के लिए फ़िल्टर चुनने के लिए उपलब्ध चार विकल्प हैं।
- अब हम चाहते हैं कि जब हम नीचे के फिल्टर पर क्लिक करें तो मुख्य फिल्टर बदल जाए।
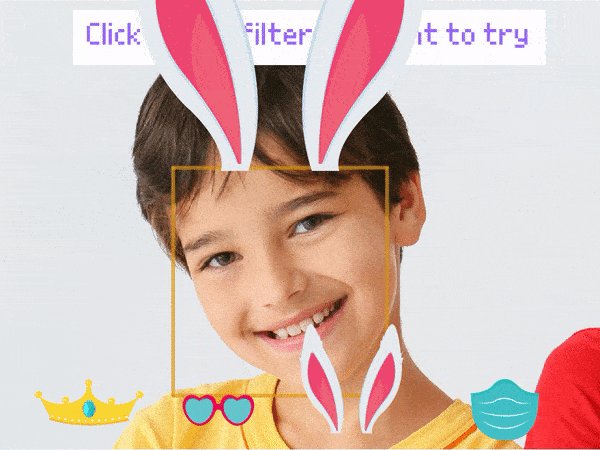
- Face Filter 2 चुनें।
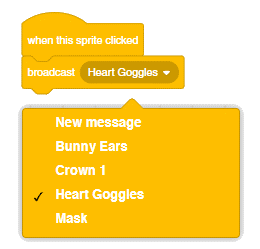
- फ़िल्टर में बदलाव को ट्रिगर करने के लिए हम स्प्राइट पर क्लिक करने पर एक संदेश प्रसारित करेंगे। इस प्रकार, when this sprite is clicked ब्लॉक ड्रैग और ड्रॉप करें, Events पैलेट से broadcast ( ) ब्लॉक ड्रैग और ड्रॉप करें, और new message as heart goggles सेट करें।
- सभी 4 स्प्राइट्स के लिए उप्पर दिए गए स्टेप्स को दोहराएं। प्रत्येक स्प्राइट में अलग-अलग संदेश जोड़ें।
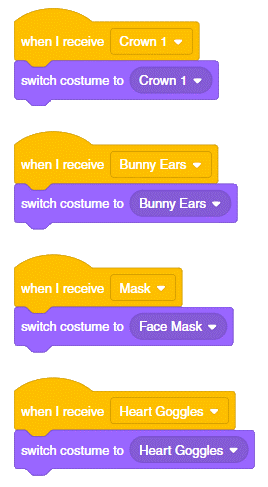
- अब मुख्य Face filter स्प्राइट का चयन करते हैं और प्रसारित संदेश प्राप्त होने पर पोशाक को बदलने के लिए एक स्क्रिप्ट बनाते हैं। Control पैलेट से when I receive broadcast ब्लॉक लगाएं और संदेश को heart goggles पर स्विच करें।
- switch costume to ( ) खींचें और छोड़ें और ड्रॉप-डाउन से Heart Goggles चुनें।
- इस स्क्रिप्ट पर राइट-क्लिक करें और हमारे पास जितनी बार फ़ेस फ़िल्टर है उसकी नकल करें और ड्रॉप-डाउन से उनके प्रसारण संदेश और पोशाक का चयन करके प्रत्येक फ़िल्टर के लिए इसे बदलें।
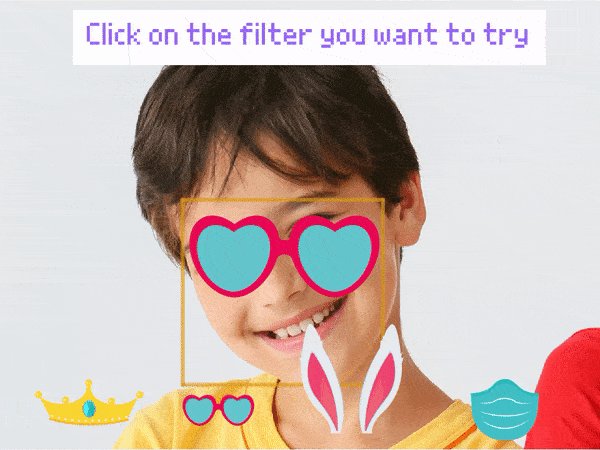
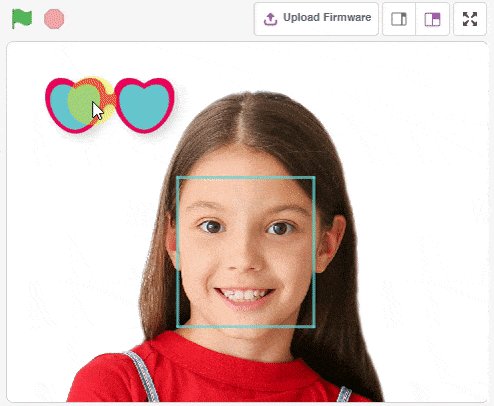
- flag बटन पर क्लिक करें और अपने फ़िल्टर का परीक्षण करें।
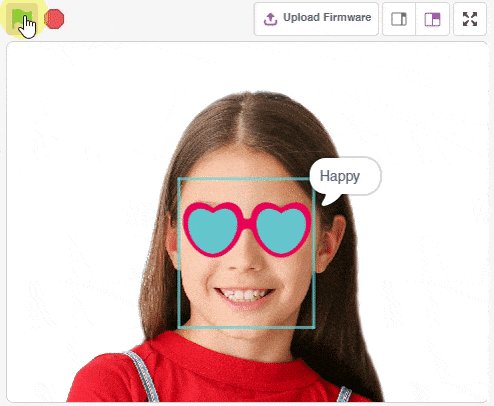
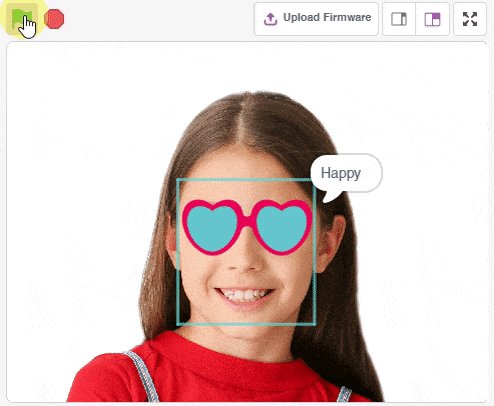
- Basic Face Filter : चेहरे को ट्रैक करने और उसके ऊपर फेस फिल्टर लगाने के लिए।
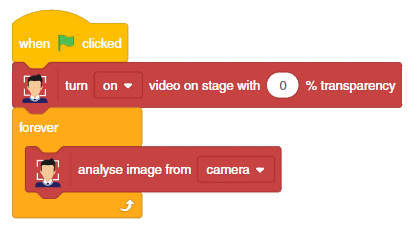
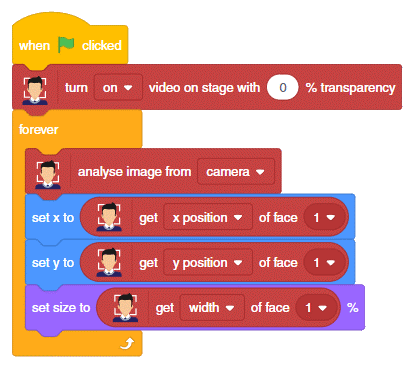
- जैसा कि हम हर बार green flag पर क्लिक करने पर प्रोग्राम को निष्पादित करना चाहते हैं, इस प्रकार when flag clicked हैट ब्लॉक को स्क्रिप्टिंग क्षेत्र में रखें।
- जब भी हम स्क्रिप्ट शुरू करते हैं तो कैमरा चालू करने के लिए, Face Detection पैलेट से turn on video on stage with 0% transparency ब्लॉक चुनें और पहले ड्रॉप-डाउन से ON चुनें।
- अब Controls से forever ब्लॉक प्राप्त करें
- कैमरे से छवि का लगातार विश्लेषण (analyze) करने और तदनुसार फ़िल्टर लागू करने के लिए forever ब्लॉक के अंदर analyse image from ( ) ब्लॉक खींचें और छोड़ें। camera चुनें।
- अगला, हमें उस स्थान का पता लगाने की आवश्यकता है जहां फेस फ़िल्टर लागू किया जाना चाहिए, इस प्रकार मोशन से एक set x to ( ) ब्लॉक जोड़ें
- पैरामीटर में Face Detection पैलेट से get ( ) of face ( ) ब्लॉक जोड़ें और पहले ड्रॉप-डाउन से x position चुनें।
- Y position के लिए दोहराएँ।
- अब चेहरे के आकार का फिल्टर बनाने के लिए Looks पैलेट से set size to % ब्लॉक ड्रैग और ड्रॉप करें Face Detection पैलेट से get () of face () ब्लॉक प्राप्त करें, set size to के अंदर ब्लॉक करने के लिए और width चुनें।
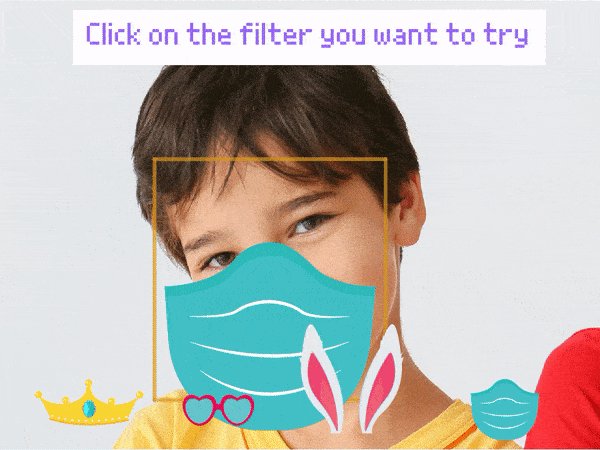
- Green flag पर क्लिक करें और प्रोजेक्ट को चलाएं। आपका फ़िल्टर आपके चेहरे को ट्रैक करना चाहिए ।
- फ़ाइल को Face Filter के नाम से सहेजें।
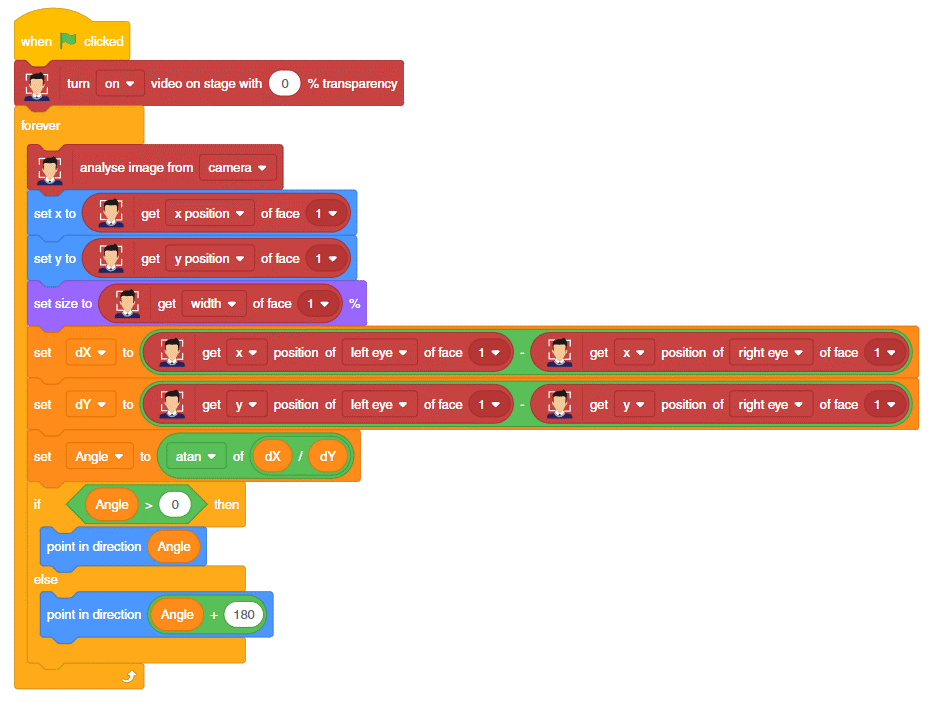
- जैसा कि हम हर बार green flag पर क्लिक करने पर प्रोग्राम को निष्पादित करना चाहते हैं, इस प्रकार when flag clicked हैट ब्लॉक को स्क्रिप्टिंग क्षेत्र में रखें।
- Making the Face Filter Tilt : जब आप फ़िल्टर आज़माते हैं, तो आपने देखा होगा कि यदि आप अपना सिर झुकाते हैं तो फ़िल्टर झुकता नहीं है। इसे झुकाने के लिए, हमें मुख्य लिपि में कुछ संशोधन (modifications) करने होंगे।
- आपके सिर का झुकाव कोण ज्ञात (tilt angle) करने के लिए हम आपकी आंखों को जोड़ने वाली रेखा के ढलान का उपयोग करेंगे।
-
हम बाएँ और दाएँ आँखों की X- स्थिति और Y- स्थिति में अंतर पाएंगे और उनके वैल्यू को वेरिएबल dX और dY में संग्रहीत करेंगे।
- कोण ज्ञात करने के लिए हम इसमें एक Tan inverse function लागू करेंगे।
- यदि कोण धनात्मक (positive) है, तो हम सीधे कोण की दिशा में फ़िल्टर बिंदु बनाएंगे।
- और यदि यह ऋणात्मक (negative) है, तो हम कोण प्राप्त करने के लिए इसमें 180 जोड़ेंगे।
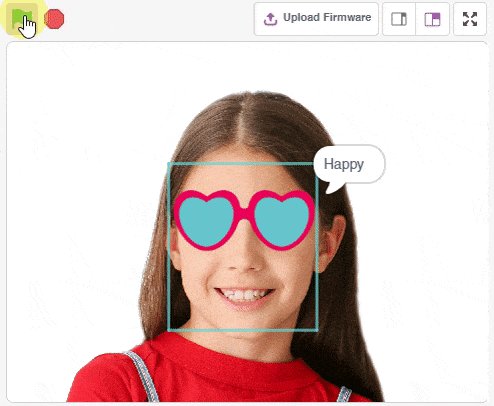
- कोड का परीक्षण करें।
Activity: Output
अगले पाठ पर जाने से पहले सुनिश्चित करें कि आपने assignment पूरा कर लिया है और सबमिट कर दिया है, साथ ही quiz में भाग लें।