Knowledge Box
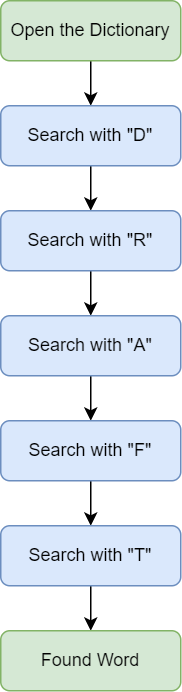
एक स्कूल के पुस्तकालय में एक किताब पढ़ते हुए मुकेश के सामने एक शब्द आता है जो कहता है ” draft ” जिसका अर्थ वह नहीं जानता। तो उसे इस शब्द का अर्थ कैसे पता चलता है?
इसका सीधा सा जवाब है कि मुकेश ‘draft’ शब्द का अर्थ डिक्शनरी में खोजता है. हालाँकि, एक डिक्शनरी में कई शब्द होते हैं। तो वह डिक्शनरी में ‘draft’ शब्द कैसे ढूंढेगा?
इसे प्राप्त करने के लिए, उसे पहले खोजने की जरूरत है डिक्शनरी के सेक्शन शब्द के पहले अक्षर के साथ, जो इस मामले में ‘D’ है। फिर, अक्षर ‘D’ से शुरू होने वाले शब्दों की सूची में ,उसे चाहिए कि दूसरे शब्द ‘R’ के सेक्शन को ढूंढें।. उसे इस ऑपरेशन को तीसरे, चौथे और पांचवें अक्षरों के साथ फिर से करने की जरूरत है जब तक कि वह अंत में शब्दकोश में ‘ड्राफ्ट’ शब्द तक नहीं पहुंच जाता है और फिर उसका अर्थ खोज लेता है।

दूसरे शब्दों में, किसी शब्द का अर्थ खोजने के कार्य को पूरा करने के लिए मुकेश को कुछ सेट ऑफ़ स्टेप्स का पालन करने की आवश्यकता है।
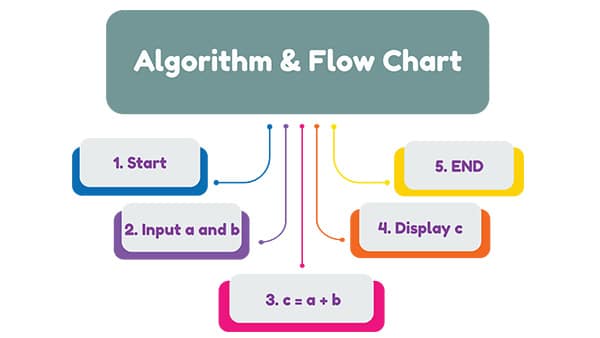
इसी तरह, कंप्यूटर विज्ञान में दी गई समस्या के लिए प्रोग्राम कोड लिखने से पहले, समस्या को सफलतापूर्वक हल करने के लिए सेट ऑफ़ स्टेप्स तैयार करना आवश्यक है। चरणों के इस सेट को एल्गोरिथम कहा जाता है।
एक algorithm निर्देशों का एक सेट है जिसका उपयोग किसी समस्या को हल करने के लिए किया जा सकता है। निर्देशों को एक विशिष्ट तरीके से कोडित किया जाता है, और इस योजना का उपयोग उस समस्या को हल करने के लिए किया जाता है जो इसे दी गई है।
Flowchart
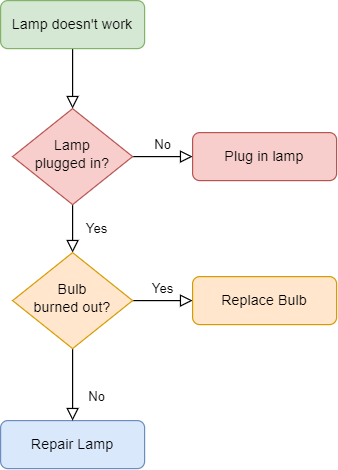
Flowchart किसी कार्य/समस्या कथन को हल करने के लिए अपनाई जाने वाली कोडिंग स्टेप्स योजना का diagrammatic representation है।
यह diagrammatic representation बॉक्स, हीरे, समांतर चतुर्भुज (parallelograms), वृत्त, और तीरों से जुड़े दीर्घवृत्त जैसी आकृतियों से बना है। प्रत्येक आकार समाधान में एक स्टेप के रूप में कार्य करता है, और एरो स्टेप्स के बीच फ्लो की दिशा का प्रतिनिधित्व करते हैं।
flowchart का उपयोग करने के लाभ :
- यह किसी समस्या को हल करने के लिए आपके अप्प्रोच को समझाने में मदद करता है।
- flowchart किसी समस्या को विज़ुअल क्लियरिटी (visual clarity) लाने में मदद करता है, इसलिए यह व्यावहारिक समस्या-समाधान में मदद करता है।
- एक बार जब आप flowchart बना लेते हैं, तो यह उस कोड के document के रूप में बना रहता है जिसे आप बनाने जा रहे हैं। यदि आपको वापस आने और कोड को समझने की आवश्यकता है, तो आप flowchart का उल्लेख कर सकते हैं।
Flowchart में प्रयुक्त symbols
| S No | Symbol Name | Definition | Image |
| 1 | स्टार्ट / स्टॉप / हॉल्ट को इंगित करता है |  |
|
| 2 | उन निर्देशों को इंगित करता है जो या तो इनपुट लेते हैं या आउटपुट प्रदर्शित करते हैं। |  |
|
| 3 | गणना का प्रतिनिधित्व करने वाले निर्देशों को इंगित करता है। |  |
|
| 4 | हाँ/नहीं, या सही/गलत जैसे निर्णय-आधारित operations को इंगित करता है। |  |
|
| 5 | Complex flowcharts जो एक पृष्ठ से अधिक तक फैले होते हैं, एक कनेक्टर के माध्यम से जुड़े होते हैं। |  |
|
| 6 | Flowchart में अनुक्रम के flow of sequence को इंगित करता है। |  |
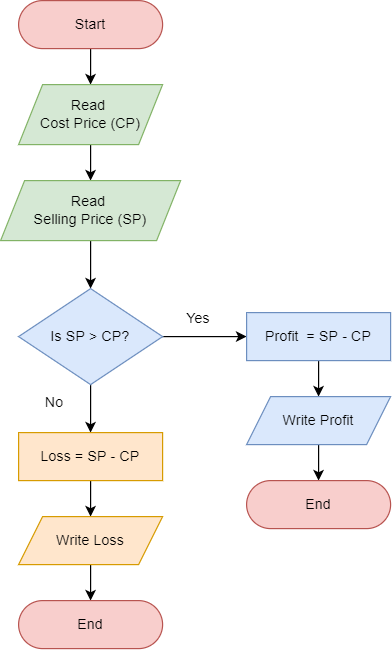
Activity 1: Profit & Loss
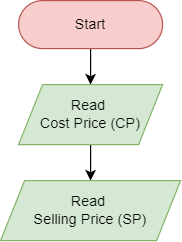
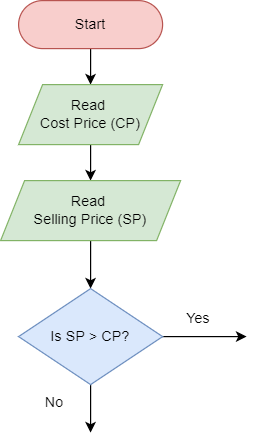
चलिए एक flowchart बनाते हैं जो दो इनपुट लेता है, अर्थात् cost price और selling price यह तब मूल्यों के आधार पर लाभ या हानि की गणना करता है और उसी को प्रिंट करता है।
Steps
नीचे दिए गए स्टेप्स का पालन करें:
- इनपुट लेना – शुरुआत में उपयोगकर्ता से लागत मूल्य और बिक्री मूल्य।
- निर्णय के साथ लाभ और हानि की पहचान के साथ ब्रांच बनाएँ।
- लाभ और हानि मूल्यों की गणना करें। आपका flowchart पूरा हो गया है।
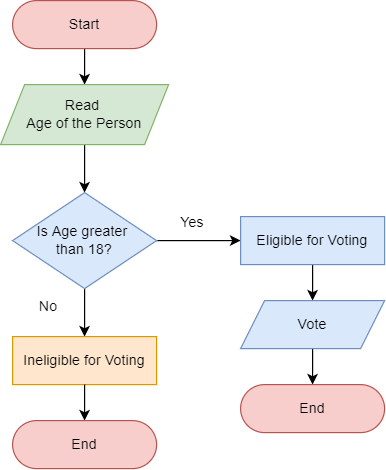
Activity 2: Eligible for Vote
चलिए एक flowchart बनाते हैं जो एक इनपुट को उम्र के रूप में लेता है। यह तब जांचता है कि वह व्यक्ति मतदान के योग्य है या नहीं।
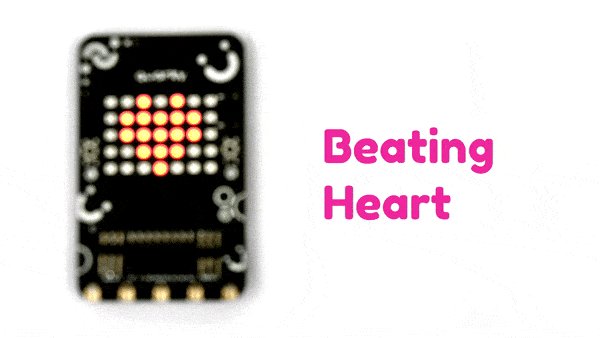
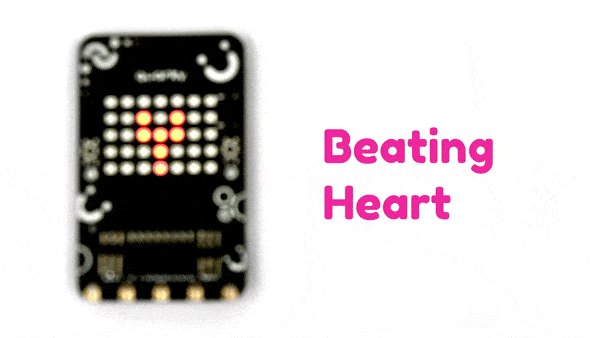
Activity 3: Beating Hearts
इस activity में, हम यह देखने जा रहे हैं कि कैसे हम धड़कने वाले दिल को प्रदर्शित करने के लिए एक स्क्रिप्ट बनाकर मैट्रिक्स पर एक कस्टम पैटर्न प्रदर्शित कर सकते हैं।
Coding Steps
नीचे दिए गए स्टेप्स का पालन करें:
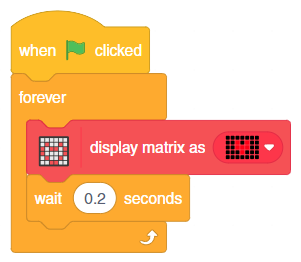
PictoBlox ऐपखोलें,My Spaceपर जाएं, और एक नई फ़ाइल बनाने के लिए+बटन पर क्लिक करें।QuarkyकोPictoBloxसे कनेक्ट करें।Eventsपैलेट से स्क्रिप्टिंग क्षेत्र में when flag clicked ब्लॉक को खींचें और छोड़ें।- when flag clicked ब्लॉक के नीचे
Controlपैलेट से forever ब्लॉक जोड़ें । - forever ब्लॉक के अंदर,
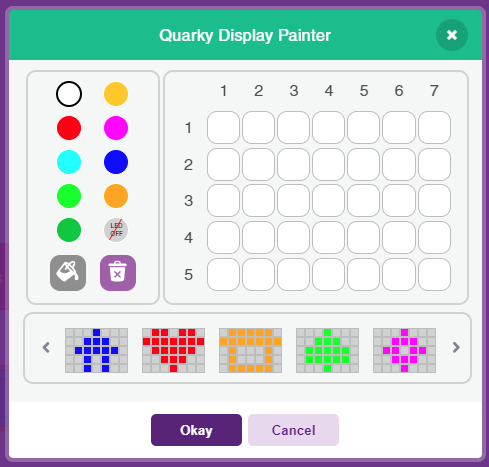
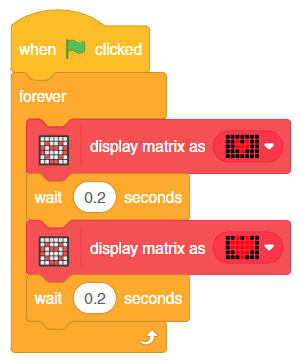
displayपैलेट से display matrix as () ब्लॉक के रूप में जोड़ें। - Image में दिखाए अनुसार छोटे सफेद तीर पर क्लिक करके ड्रॉप-डाउन खोलें। मैट्रिक्स के बीच में एक छोटा दिल बनाएं।
- display matrix as () के अंदर एक wait () seconds ब्लॉक जोड़ें और प्रतीक्षा समय को 2 seconds के रूप में सेट करें।
- अब, display matrix as () जोड़ें और image में दिखाए अनुसार मैट्रिक्स में एक बड़ा दिल बनाएं।
- display matrix as () के अंदर एक और wait () seconds ब्लॉक जोड़ें और प्रतीक्षा समय को 0.2 seconds के रूप में सेट करें।
- और ये लो! Quarky का दिल सिर्फ तुम्हारे लिए धड़कता है! फ़ाइल को
Beating Heart.के रूप में सहेजें।
अगले पाठ पर जाने से पहले सुनिश्चित करें कि आपने assignment पूरा कर लिया है और सबमिट कर दिया है, साथ ही quiz में भाग लें।